
アメブロヘッダーをデザインしたプロセスを公開〜
202005.20
202005.21Last Update
こんにちは。 祥子です。
最近アメブロの発信内容を見直して、
ヘッダーデザインも新しくしたので制作過程をシェアしたいと思います。
制作ソフトはphotoshopですが、
Canvaでも作れると思います^^
大切なのは考え方と手順。
参考になれば嬉しいです。
では早速いきましょう!
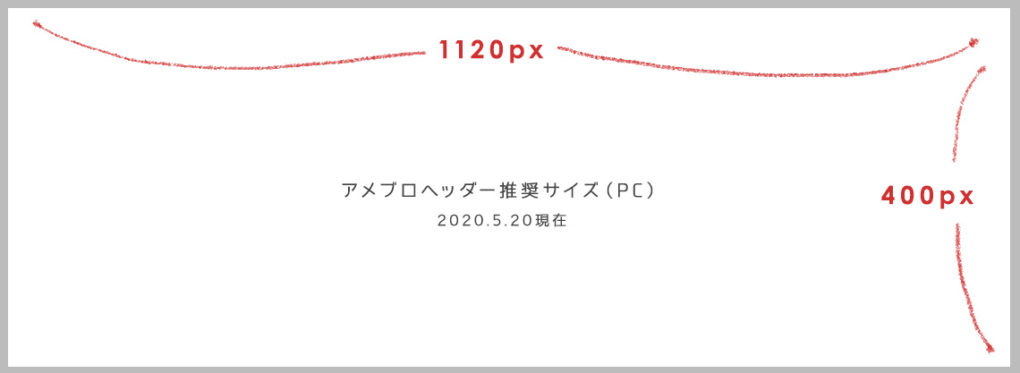
ヘッダーサイズの確認
アメブロ でおすすめのヘッダーサイズは 横1,120px× 縦400~600pxだそうです。(2020.5.20現在)
今回は1120px×400pxで作りたいと思います。

ブログヘッダーに載せたい文章を書き出す
ブログをどんな人と繋がりたい?
そのために何を発信したい?
ということを考えながらタイトルやサブタイトルなどを書き出します。
私は、アメブロではプライベートな側面を中心に、 「クリエイティブに自分らしく生きる!」をテーマにゆるくおしゃれな感じをだしつつ(笑)発信していこうと思っているのでこんな感じになりました。 (同じようなライフスタイルを目指している方たちと繋がれたらいいな〜)
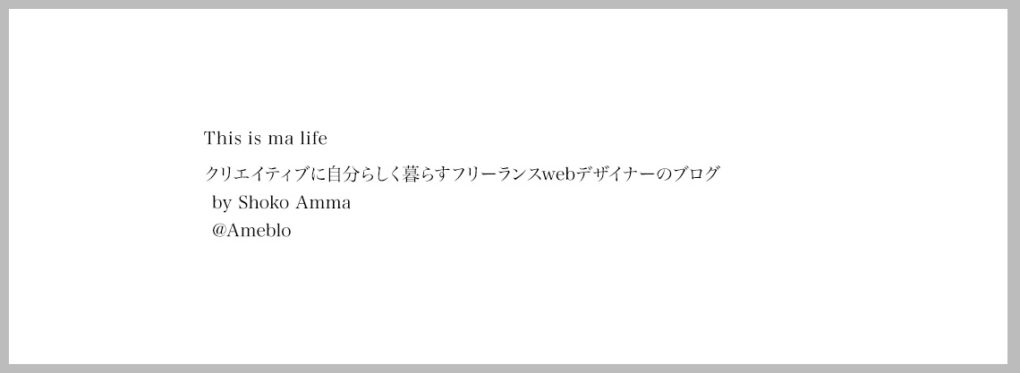
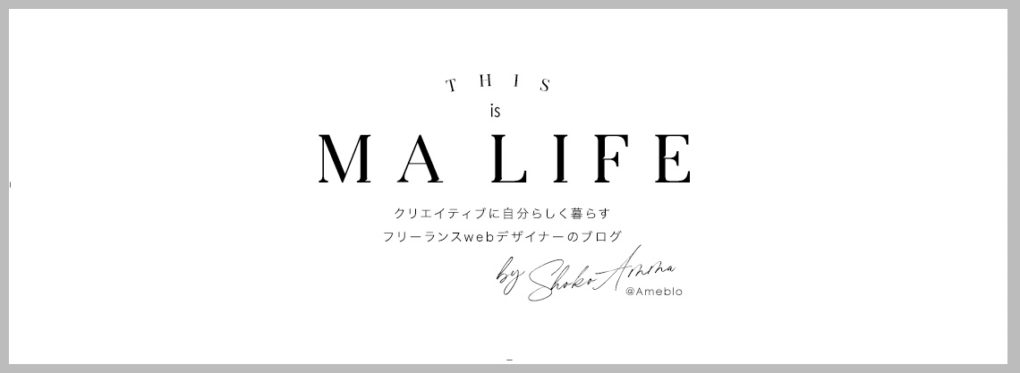
This is ma life
クリエイティブに自分らしく暮らすフリーランスwebデザイナーのブログ
by Shoko Amma
@Ameblo

@Amebloとか入れるとちょっと公式っぽく見える?笑
Maはmyのスラング(俗語)です。
ざっくりデザインを決める
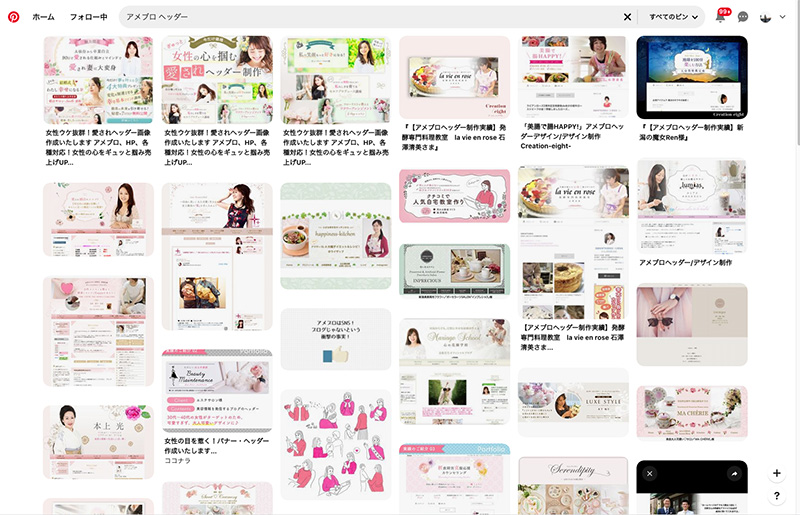
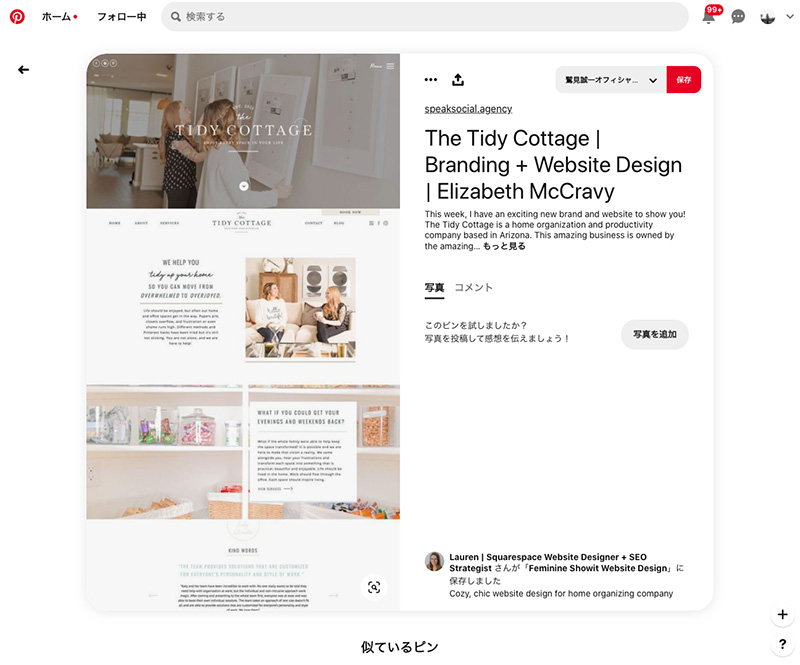
どんなデザインにするか、参考になるものを探します。
このとき、何も考えずにいきなりデザインを触り出すと大体泥沼にハマるので要注意!
きれいに仕上がるレイアウトってある程度形が決まっているので、気に入ったデザインを参考に習うと上手にできますよ!私はピンタレストでイメージを探すことが多いです。


個人的には海外ブロガーチックなデザインが可愛いなと思ったので、上のような方向性に。
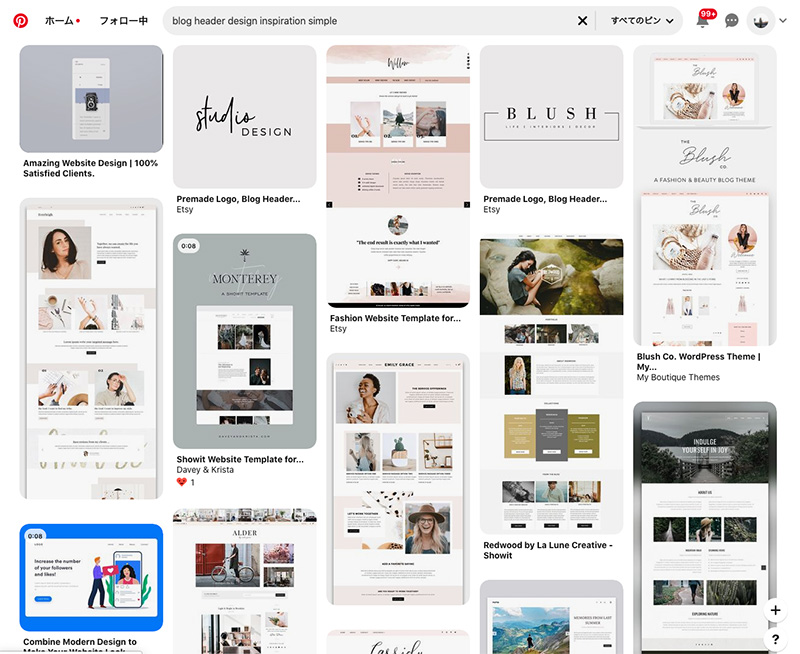
中でも↓↓↓ようなデザインの雰囲気がす・て・き〜と思ったので、こちらを参考にすることにしました。

レイアウトしていく

先ほど書き出した要素に優先度をつけながら、フォントも変更しつつ並べていきます。
今回のレイアウトは写真が全面に敷いてあって、中央にテキスト要素が並ぶというパターンになります。

中央に要素を並べるときは文字揃えもセンターにするときれいに見えます⇩

ちょっと真面目すぎる印象なので、もう少し調整します。

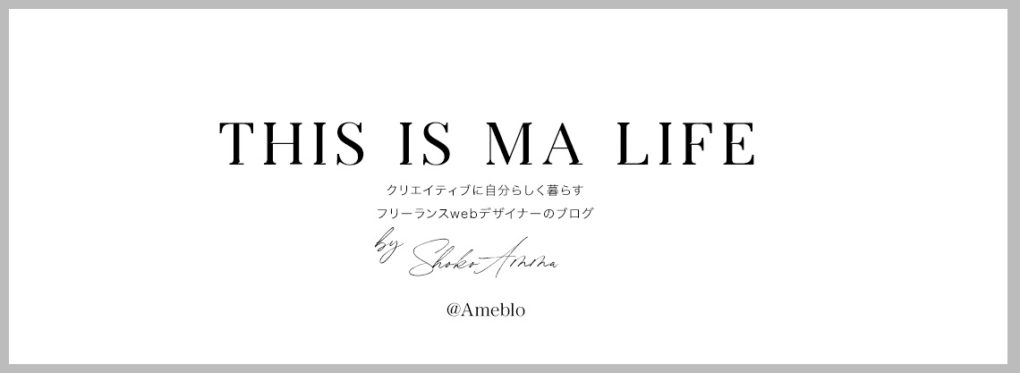
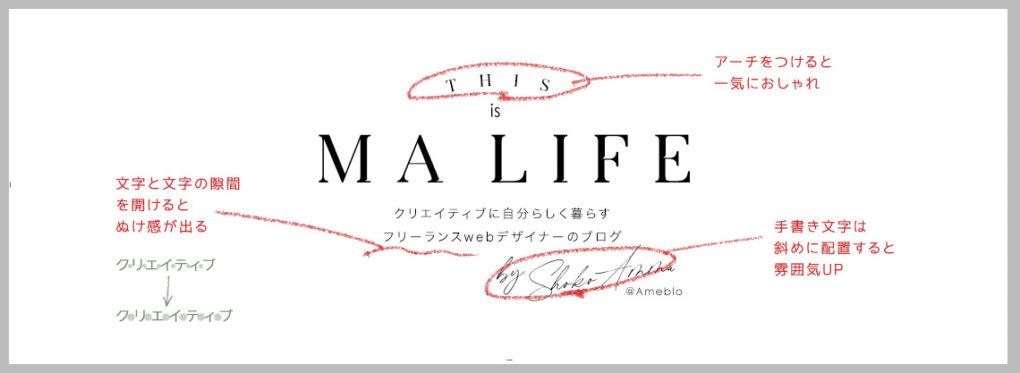
文字にアーチをつけるとおしゃれ度アップ!
手書き風の文字は少し斜めに傾けると雰囲気が出ます。
(手書き文字は可読性が低いので、タイトルとかじゃなく、ちょっとしたあしらいに使うのがおすすめ)
文字と文字の間を広めにすると抜け感、リラックス感が出ます。

写真を選ぶ
これを使いたい!という写真がなければ、写真素材を入れてみましょう。 今回はお気に入りの写真素材サイトからいくつかピックアップしてみました (サイトは記事の後半でお伝えしますね)

これすごい好き! 原っぱにポイントカラーでリラックスした感じ良い! けど、これ有料なんだよな〜。。。($15)

クリエイター感出すためにパソコン入りの画像とか?
う〜ん。可もなく不可もなく。

さっきの画像と同じシチュエーションだけど、人物が映り込んでいるバージョン。 手元が入るとあったかさとか生活してる感じが出て良いね! 私的にはこの個性的なワンピースの柄もツボ❤️
今回はこちらに決定〜!
最終調整

私はプライベートアカウントのインスタで投稿する写真の色味を ちょっと色あせた感じ、フェードがかった感じで統一しているので、こちらもそのイメージに合わせます。
文字は白ですっきりと。
(白や黒はどんないろにも合わせやすい最強色!)
白文字にはわからないくらいの影をつけて見やすくしています。
アメブロ に組み込み

完成しました〜。 わーい。
( アメブロにヘッダーを設定する方法はまた後日書きますね)
女性向けのサイトはやっぱり第一印象大事ですよね!
まとめ
駆け足ですが、アメブロ ヘッダーのデザインプロセスをご紹介しました。
デザインにはセンスが必要と思われていますが、
・誰に何を伝えたいのか
・何をどんな優先順位で載せるのか
・上手にデザインがハマりそうなレイアウトはどれか
を考えながら作っていくとプロと同レベルとはいかなくてもかなり良い感じにデザインをすることができます。
Canvaなどの無料デザインソフトでも同じプロセスを辿っていけばちゃんとデザインできますよ!
参考になれば嬉しいです!
質問があればお答えしますのでコメント欄またはお問い合わせからどうぞ。
言葉や文章で想いを人に伝えるように、ビジュアルを使って想いを人とシェアできる方がたくさん増えたら嬉しいなと思います。
言葉や文章力を磨くように、ビジュアル力も一緒に磨いていきましょう〜^_^
今回画像を使わせていただいたサイト
https://kaboompics.com/
海外っぽいおしゃれな写真がいっぱいです。
教えたくないくらいw 、よく使わせてもらってます
私のアメブロはこちら
https://ameblo.jp/sickpathdesign
デザイナーとしての私以外の部分や日常なども書き綴っています。



2comments
はじめまして
なんとなくこの方法だと既存のデザインに無理やり文字を当てはめようとしてしまいがちで文字数など根本的な部分でもそうですが、バランスなど合わせづらくないですか?
センター揃えのようでセンターではないですし・・・文字数も参考元から圧倒的に少なくなっているのでばらつきが強調されてしまっているように感じます。。。
M&Aさん
初めまして!コメントの返信が遅くなってしまってすみません。
コメントありがとうございます!
期待されていたような内容がお伝えできずごめんなさい。
これからもっと精進していきます。
色々なデザインの仕方があるので、その一つとして参考にしてもらえたら嬉しいです^^
M&Aさんはデザインの見方がとても優れていらっしゃると思うので、他に良い方法があったら是非また教えてください✨