
「個性の衝突」ノンデザイナーのための小さなデザインのコツ
201912.23
デザイナーに頼むほどじゃなけど、
ぱぱっと自分で告知用のバナーや画像を作りたいときありませんか?
でも、いざ作ってみるとなんだか垢抜けない感じ。
思ってたの違う〜。
そんな時お悩みを解消できる
センス不要!使うソフト関係なし!
簡単だけれど効果バググンのwebデザインのコツをお伝えします。
あなたのデザインこうなってませんか?


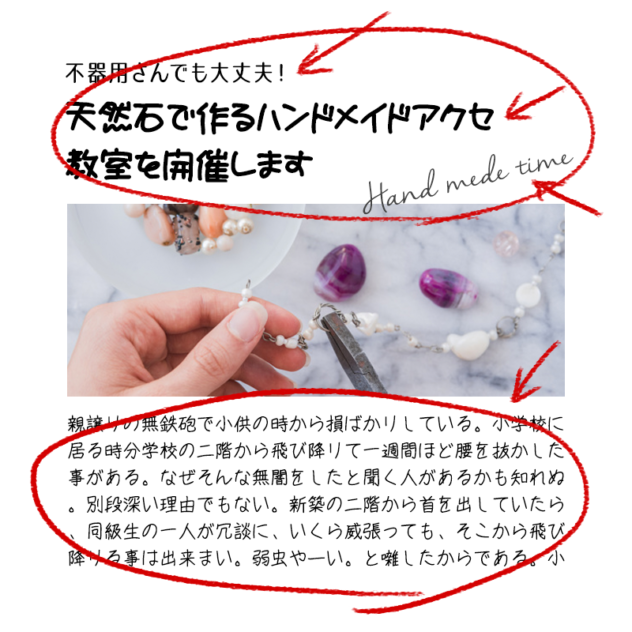
注目していただきたのはここ!


個性の強いフォントが多用されている
今回のデメリット

個性の強いフォントはアイキャッチになりますが、
使いすぎると素人っぽい印象に。
本文も読みにくいですね
改善してみよう


個性の強いフォントは
目立つところにちょっと使うだけで十分効果を発揮できます
オーソドックスなフォントのスパイス的に使いましょう
まとめ
BEFORE

AFTER

とっても小さなポイントですが、
見た目も良くなって、しっかり読んでもらえるという
効果大のコツです👍
自分でデザインするときはぜひ取り入れてみてくださいね★


ではまた次回!


