
「縦横比問題」ノンデザイナーのための小さなデザインのコツ
201912.22
デザイナーに頼むほどじゃなけど、
ぱぱっと自分で告知用のバナーや画像を作りたいときありませんか?
でも、いざ作ってみるとなんだか垢抜けない感じ。
思ってたの違う〜。
そんな時お悩みを解消できる
センス不要!使うソフト関係なし!
簡単だけれど効果バググンのwebデザインのコツをお伝えします。
あなたのデザインこうなってませんか?


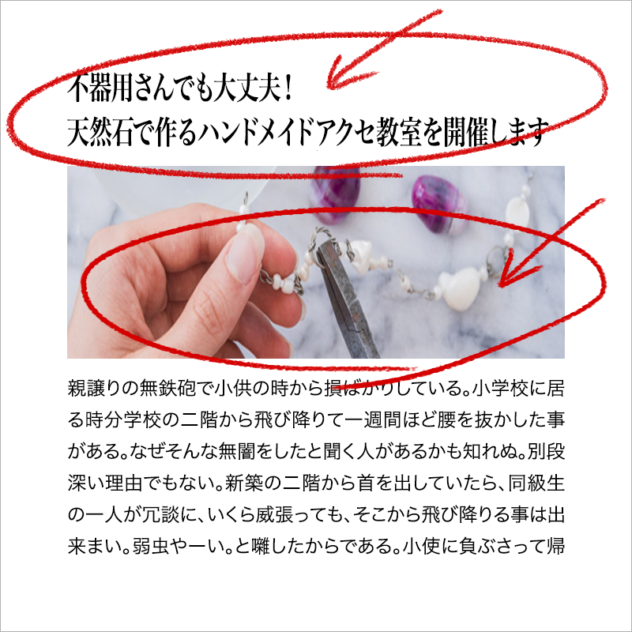
注目していただきたのはここ!


文字や画像の縦横比が変えられている
今回のデメリット

文字や画像の縦横比が変形していると
とてつもなく垢抜けないデザインになります
縦横比は死守で!
綺麗に収めよう!と思うあまり
文字や画像を変形してしまわないようにしましょう
改善してみよう


タイトルは、読者が「読んでみようかな」の意思決定をする大切な要素
タイトルを分解して、一部をキャッチコピーに使ったり
読みやすくなる工夫をしよう
タイトルが長ずぎるかな?
と思ったら挑戦してみてくださいね。
まとめ
BEFORE

AFTER

とっても小さなポイントですが、
見た目も良くなって、しっかり読んでもらえるという
効果大のコツです👍
自分でデザインするときはぜひ取り入れてみてくださいね★


ではまた次回!


