
「最小文字」ノンデザイナーのための小さなデザインのコツ
201912.21
デザイナーに頼むほどじゃなけど、
ぱぱっと自分で告知用のバナーや画像を作りたいときありませんか?
でも、いざ作ってみるとなんだか垢抜けない感じ。
思ってたの違う〜。
そんな時お悩みを解消できる
センス不要!使うソフト関係なし!
簡単だけれど効果バググンのwebデザインのコツをお伝えします。
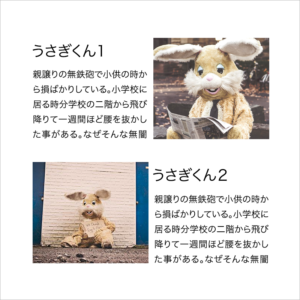
あなたのデザインこうなってませんか?


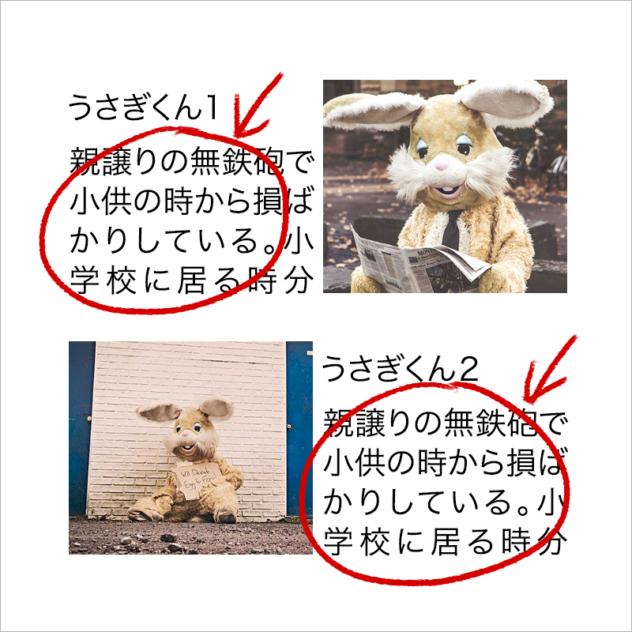
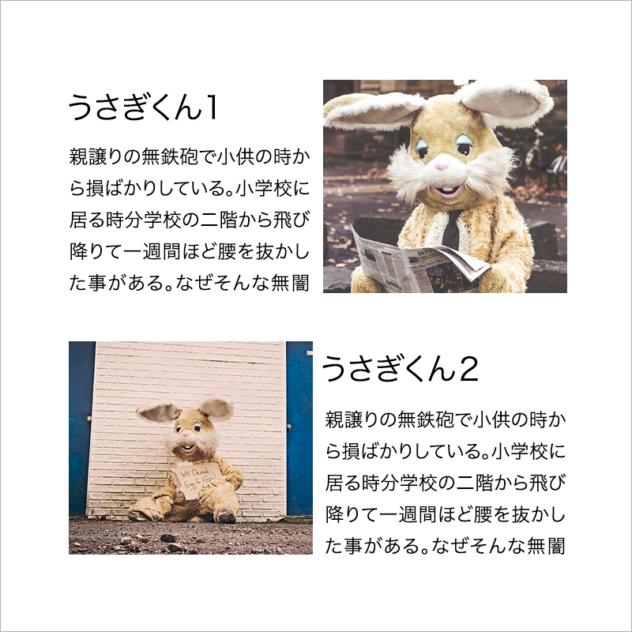
注目していただきたのはここ!


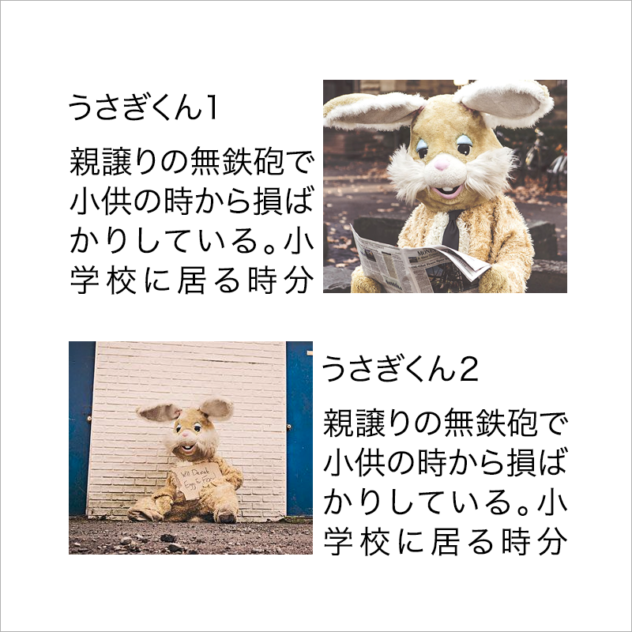
タイトルと本文の文字の大きさが一緒ぐらい
今回のデメリット

本文などの長い文章は
文字サイズが大きいと野暮ったく見えてしまいがち
説明文は補足的役割なので少し小さめサイズでOK
しっかり読んでほしい!
と思うあまりについサイズが大きくなってしまうことがあります。
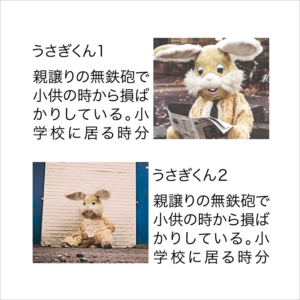
改善してみよう


意外と読めるでしょ?
オススメの本文のサイズは
・紙のチラシなら10px前後
・webなら16px前後
この本文の文字サイズがデザインの中では「最小」の文字サイズになります。
(注釈の文字は例外的にもう少し小さくなります)
本文のサイズが決まれば
デザイン可能な範囲にどれくらいの文量を載せられるのかが見えてきます。
文字量がはみ出してしまう場合は、
デザインする画面や紙のサイズを大きくするか、
文章量を削りましょう。
無理やり詰め込んでも結局は読みにくくなってしっかり読んでもらうことができません。
読んでもらえなければ掲載しても意味がありませんよね。
また、本文のサイズが決まると、
相対的に見出しやタイトルのサイズ感も決めやすくなってデザインしやすくなりますよ。
本文の文字サイズは小さいほどおしゃれっぽく見えるけど、可読性は保ってね!笑
作っているデザインにちょうどいいサイズを研究してみてください。
まとめ
BEFORE

AFTER

とっても小さなポイントですが、
見た目も良くなって、しっかり読んでもらえるという
効果大のコツです👍
自分でデザインするときはぜひ取り入れてみてくださいね★


ではまた次回!


