
「この子どこの子」ノンデザイナーのための小さなデザインのコツ
201912.20
デザイナーに頼むほどじゃなけど、
ぱぱっと自分で告知用のバナーや画像を作りたいときありませんか?
でも、いざ作ってみるとなんだか垢抜けない感じ。
思ってたの違う〜。
そんな時お悩みを解消できる
センス不要!使うソフト関係なし!
簡単だけれど効果バググンのwebデザインのコツをお伝えします。
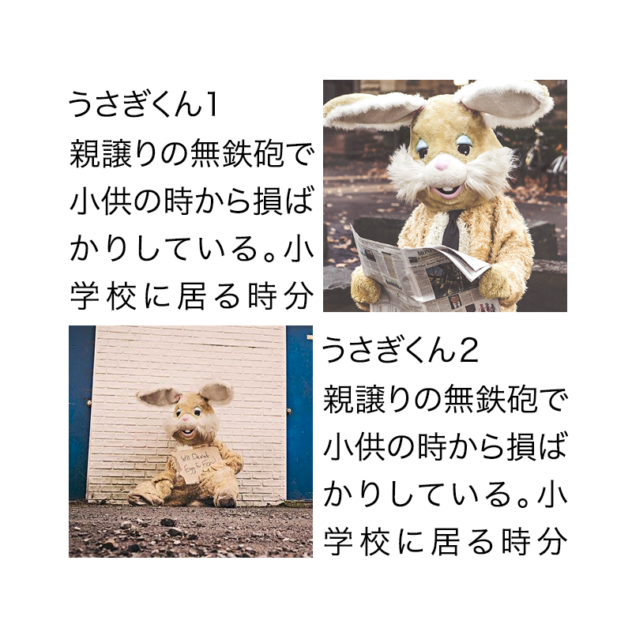
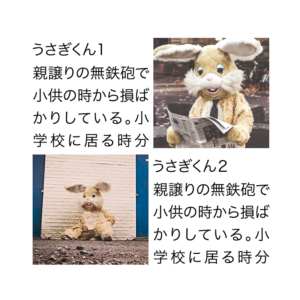
あなたのデザインこうなってませんか?

そうです。

今回のデメリット
要素と要素の関係性がわかりにくいレイアウトは
読者に誤解を与えます。
間違った情報が伝わることは絶対に避けたいので、
ぜひぜひ解消してもらいたいポイントです!
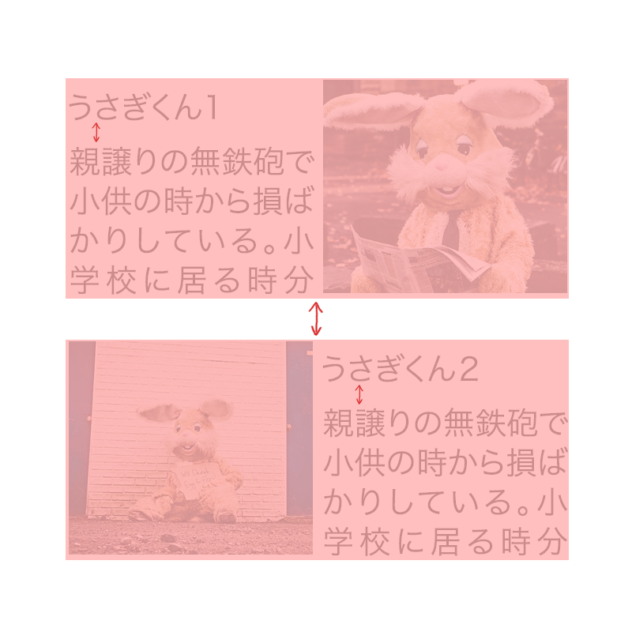
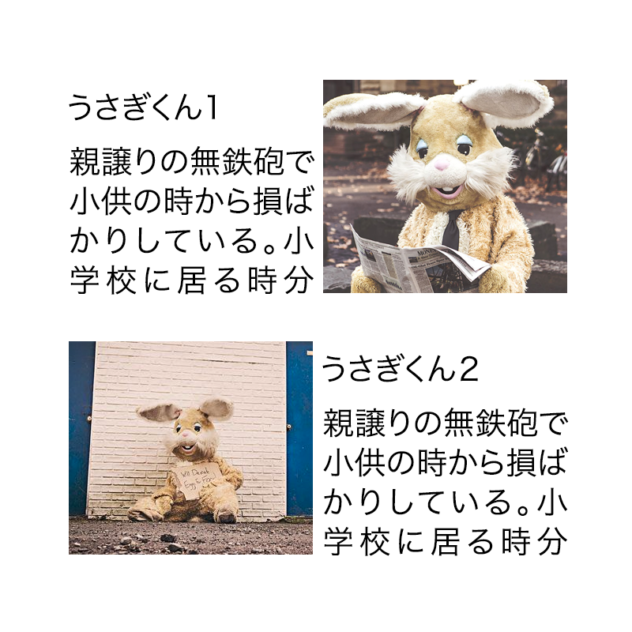
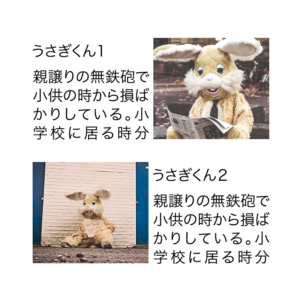
関係ない要素同士は距離をとってみましょう


一気に関係性がわかりやすくなりましたね
見た目もすっきりしました
BEFORE

AFTER

2枚並べてみると一目瞭然ですね。
まとめ
とっても小さなポイントですが、
見た目も良くなって、誤解なく伝わるという
効果大のコツです👍
自分でデザインするときはぜひ取り入れてみてくださいね★
以上、小さなデザインのコツ「この子どこの子」でした。
ではまた次回!


